html 转义工具
Basics
The visible part of the HTML document is between <body> and </body>.
<html> 根标签
<head> 头标签
<title></title> 标题标签(网站标题)
</head>
<body> 主体标签
</body>
</html>
快速生成 html:5 或者 !
- 单标签 <label />
<br /> - 多标签 <lable> 内容</label>
关系
嵌套
<html>
<head></head>
</html>
并列
<head>
</head>
<body>
</body>
文档类型 <!DOCTYPE>
声明 html 版本
<!DOCTYPE html> : html5
html5向下兼容其他版本
<meta charset="UTF-8"> 字符集
标题
<h1> 到 <h6>
段落
<p> 分段,自动换行
水平线标签
<hr/> horizontal
换行
<br/> 段落会自动空出间隔
div span 网页布局
<div> <span>
文本格式化
加粗 important text
斜体 emphasized
删除线 deleted
下划线 inserted
标签属性

key="value"
图像标签
<img src="wo.jpg"/>

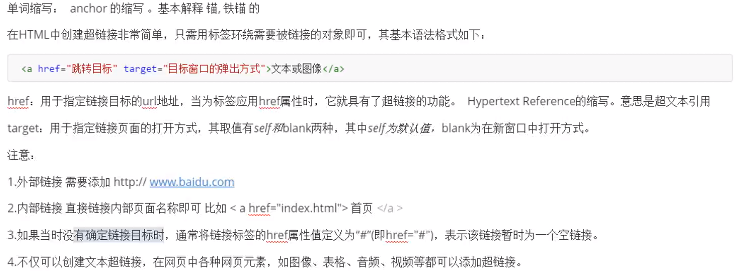
链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>

锚点定位
<a href="#go">
<h3 id="go">
base标签
<head><base target="_blank" /></head>
所有链接以新窗口打开
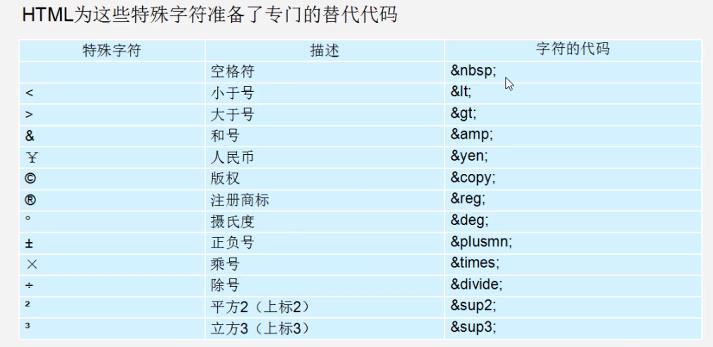
特殊字符

注释标签
<!--注释-->
无序列表
<ul>
<li>elements</li>
</ul>
有序列表
<ol>
<li>elements</li>
</ol>
自定义列表
<dl>
<dt>elements</dt>
<dd>subelements</dd>
</dl>